Vue.js چیست ؟
vue.js یا فریمورک ویو ( بصورت کلمه ی view تلفظ کنید ) یک فریمورک برای زبان برنامه نویسی Javascript است . کاربرد بیشتر vue.js برای ایجاد رابط کاربری دلپذیرتر و راحت تر در وب سایت ها میباشد . بطوری که با استفاده از Vue.js میتوانید وب سایتی پیاده کنید که تک صفحه ای ( اصطلاحا spa یا single page application ) باشد .
تک صفحه بودن یک وب سایت باعث میشود که برای درخواست های کاربران در یک وب سایت ، نیاز به ریفرش نباشد یعنی کاربر وقتی از سایت شما استفاده میکنند این احساس را داشته باشد که یک اپلیکیشن دسکتاپ نصب کرده است یا یک برنامه رو موبایل خود اجرا کرده است .
ویژگی مشابهی که در فریمورک Angular.js زبان برنامه نویسی JavaScript هم وجود دارد .
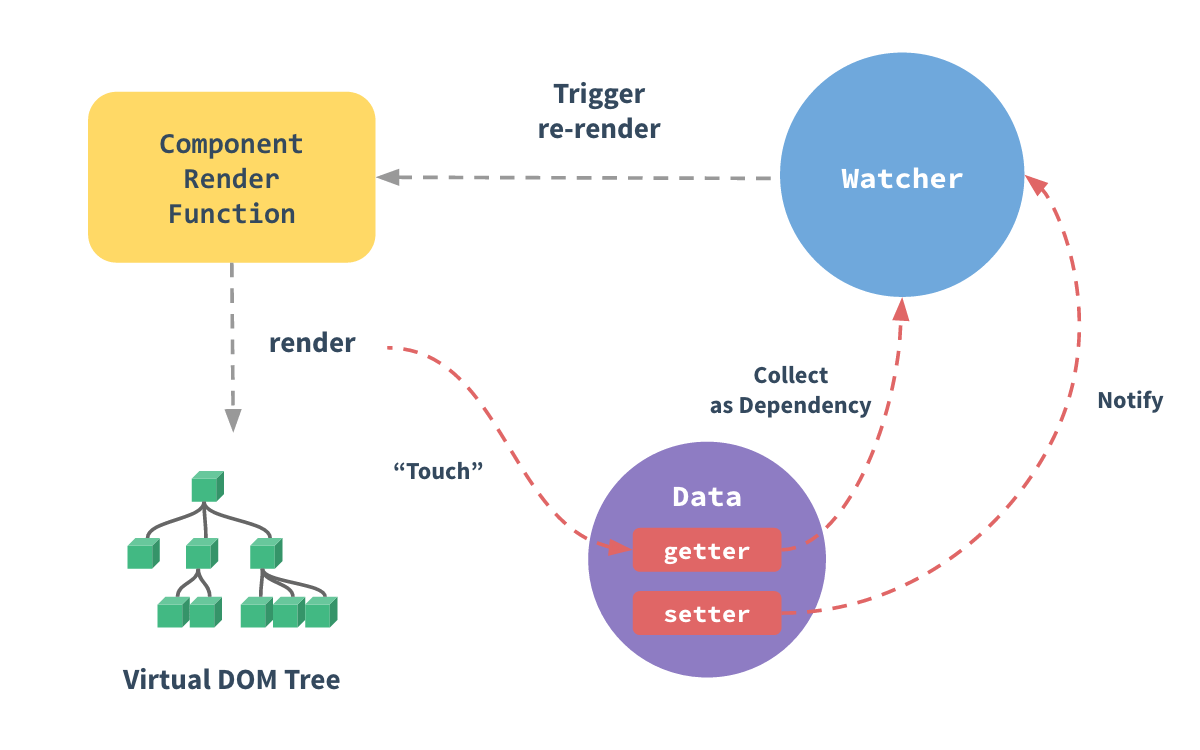
در تصویر زیر نحوه ی کارکرد فریمورک Vue را میبینید :

امروزه ، توسعه ی وب یکی از بزرگترین زمینه های تجارت آنلاین است که برای تمام برنامه نویسان اهمیت دارد چه برای پروژه های انفرادی و چه برای پروژه های بزرگتر و گروهی مهم و مورد مطالعه است .
ابزارهای زیادی توسط برنامه نویس ها مورد استفاده و تست قرار میگیرد تا یک سیستم آنلاین پیاده سازی شود و در بین این آزمون و خطاها ، ابزارهایی هستند که سربلند بیرون می آیند و نشان میدهد که آنها واقعا عالی هستند .
یک سری ابزارها هستند که با آنها میتوان رابط کاربری عالی پیاده کرد یعنی رابط کاربری که سریع و کاربردی باشد . اگر توسعه دهنده ی وب هستید دوست دارید سایت شما خیلی سریع بارگزاری شود و در عین حال امکانات زیادی داشته باشد تا کاربری که به سایت شما مراجعه می کند لذت ببرد .
Vue.js یکی از این ابزارهاست که بصورت گسترده ای در توسعه وب استفاده میشود . در حقیقت Vue.js یک فریمورک برای زبان برنامه نویسی Javascript میباشد که ابزارهای خوبی برای ایجاد یک رابط کاربری سریع و کارآمد برای وب سایت را فراهم میکند .
مزایای استفاده از Vue.js در توسعه ی وب
در ادامه ی این مقاله بزرگترین مزیت های استفاده از Vue.js را برای شما بیان میکنیم
1 حجم بسیار کم Vue.js

مزیت بزرگ یک فریمورک Javascript حجم آن است چون وقتی کاربر به سایت شما رجوع میکند فریمورک های Javascript که ضمیمه کرده اید باید دانلود شود تا بتواند از آنها استفاده کند . پس هرچه حجم فریمورک های Javascript کمتر باشد سرعت لود سایت شما هم بیشتر میشود و رابط کاربری سریع تری خواهد داشت .
یکی از مزیت های Vue.js حجم کم آن است بطوری که کل این فریمورک حجمی حدود 18 الی 21 کیلوبایت دارد که در مقایسه با دیگر فریمورک های Javascript مثل React.js , Angular.js , Ember.js از حجم بسیاری کمتری برخوردار است .
2 درک آسان و توسعه ی آسان Vue.js

یکی از دلایلی که فریمورک Vue.js را محبوب کرده است ، سادگی آن است . توسعه دهنده به راحتی میتواند فایل Vue.js را به پروژه خود اضافه کند چونکه ساختار بسیار راحتی دارد .
پروژه های کوچک و بزرگ را میتوان با این فریمورک توسعه داد که باعث صرفه جویی زیادی در زمان میشود ، در صورت بروز هر گونه خطا ، توسعه دهنده به راحتی میتواند آنرا خطایابی و پیگیری کند . همه ی اینها بخاطر ساختار آسان Vue.js است .
3 ادغام راحت Vue.js
Vue.js به راحتی قابل ادغام به پروژه های قبلی شما است . همانگونه که به راحتی میتوانید یک پروژه جدید با Vue.js استارت بزنید به همان راحتی هم میتوانید Vue.js را به پروژه های قدیمی خود ادغام کنید .
این ادغام به دلیل وجود کامپوننت برای همه چیز در Vue.js میباشد
4 مستندات کامل Vue.js
توسعه دهنده ها بیشتر پیگیر فریمورک هایی هستند که مستندات خوب و کاملی دارد که به تمام جزئیات فریمورک اشاره کند . وجود چنین مستنداتی باعث میشود شروع یادگیری یک فریمورک تازه ، بسیار آسان باشد .
مستندات Vue.js شیوا و کامل است بطوری که هر فردی که دانش سطحی Javascript و Html داشته باشد به راحتی میتواند Vue.js یاد بگیرد .
5 انعطاف پذیری فریمورک Vue.js
فریمورک Vue.js بسیار منعطف است بطوری که شما میتوانید درون فایل Html یا Javascript کدهای Vue.js را ارستفاده کنید . Vue.js قابلیت ساخت برنامه هایی را میدهد که در مرورگر کاربر اجرا شوند یعنی نیاز به ریفرش مجدد صفحه نباشد و تمام عملیات درون یک صفحه انجام پذیرد .
6 ارتباط دو طرفه Vue.js
بعلت بهره مندی معماری MVVM در Vue.js که اجازه ی کنترل بلاک های Html را فراهم میکند میتوانید ارتباط دو طرفه بین این بلاک ها داشته باشید . یعنی مقادیر را دریافت و انها را جایگزین کنید به راحتی و بدون نیاز به کار خاص دیگری .
چطور Vue.js را شروع کنید
خب تقریبا مزایای استفاده از فریمورک Vue.js در بالا ذکر شده است و برای شروع این فریمورک میتوانید از مستندات وب سایت رسمی این فریمورک استفاده کنید . ما نیز در آواسام سعی میکنیم آموزش های زیادی در این زمینه تهیه کنیم و در اختیار شما قرار دهیم .
لینک کوتاه این مقاله : https://avasam.ir/post/66
این سیستم برپایه ی علاقه مندی شما یک دوره ی مناسب به شما پیشنهاد میدهد
مرا بسوی بهترین دوره ی آموزشی که برای من مناسب است هدایت کن 🤖
مقالات دیگر مرتبط با این مقاله ی آموزشی :
چیزهای مهم درباره ی فریمورک Vue.js ( ویو جی اس ) سایت های تک صفحه ای یا spa چیست 5 دلیل برای یادگیری کاتلین Express.js چیست و چرا انقدر مهمه ؟ چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل)
دوره های آموزشی مرتبط با این مقاله :
دوره ی آموزش پروژه محور ساخت دفترچه تلفن با Vue.js و Laravel
دوره ی آموزش پروژه محور ساخت دیجیکالا به همراه اپ و سورس کامل
